Eine Website besteht aus verschiedenen Webseiten. Die Homepage ist die Startseite einer Website. Webseiten bestehen zum einen aus Inhalten die in HTML (Hyper Text Markup Language) geschrieben werden. Das Layout für die Inhalte wird in CSS (Cascading Style Sheet) geschrieben. Inhalt und Layout werden also getrennt voneinander abgespeichert.
Das Layout einer Webseite besteht aus Header(Kopfbereich), Content(Inhaltsbereich), Sidebar(Seitenleiste) und Footer(Fußbereich). Das Layout kann responsiv sein oder nicht. Es kann mobil funktionieren oder nicht.
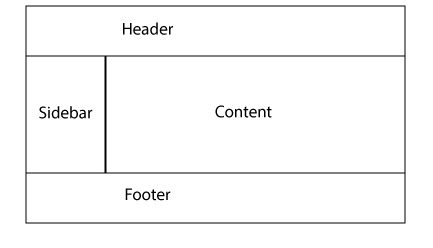
Desktop Layout
Das Desktop Layout ist das älteste Layout. Dieses Layout wurde für große Bildschirme entwickelt, als es noch keine Smartphones und keine kleinen Bildschirme gab. Es hat eine Sidebar, die fest zum Layout gehört.

Responsives Layout
Heutzutage benutzt man das responsive Webdesign da es auf die Bildschirmgröße und Auflösung antwortet und sich somit jedem Bildschirm anpasst. Dann rutscht die Sidebar in der mobilen Ansicht über den Footer und unter den Content.

Mobile-First Layout
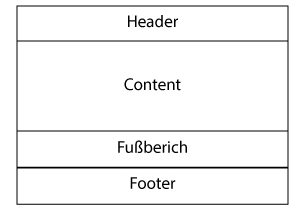
Man kann die Website von Anfang an so designen dass sie immer wie in der mobilen Ansicht aufgebaut ist. Das ist dann das Mobile First Layout. Es besitzt keine Sidebar sondern einen Fußbereich dieser wird jedoch als ergänzender Inhalt genutzt während der Content den primären Inhalt beinhaltet.